JCaptcha in Helma, bzw auf twoday.net
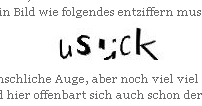
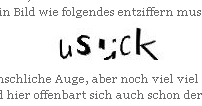
Manch einer mag bemerkt haben, dass wenn man sich neuerdings auf twoday.net registrieren will, dass man ein Bild wie folgendes entziffern muss:

Land Dorf der Seeligen, und sind bisher weitestgehend verschont geblieben (bis auf die Referer-Spammer). Aber man kann nie vorsichtig genug sein. Vor allem wenn wir künftig auch anonymes Kommentieren (ohne vorherige Registrierung) hier erlauben wollen.
Nun denn, nun zum Technischen:
JCaptcha ist eine Java-Library, welche genau dafür gedacht ist, solche verzerrten Bilder zu generieren. Und dies macht diese Library auch sehr brav. Mit der API-Dokumentation selbst fangt man allerdings nicht viel an, und verflucht zu solchen Anlässen mal wieder die dutzenden Interfaces/Klassen-Verschachtelungen einer solchen, eigentlich simplen Library. Nachdem man aber nach paar Beispielen gegoogelt hat, stellt sich aber die Verwendung der Library doch als recht simpel heraus:
Will man jedoch die Höhe oder Breite des Bilds ändern, dann kann man nicht mehr die Default-Engine verwenden, und die Anzahl der Code-Zeilen verdoppelt sich dann gleich mal mit einem Schlag.
Nachtrag: Soeben wurde mir folgendes angezeigt..
Nun denn, nun zum Technischen:
JCaptcha ist eine Java-Library, welche genau dafür gedacht ist, solche verzerrten Bilder zu generieren. Und dies macht diese Library auch sehr brav. Mit der API-Dokumentation selbst fangt man allerdings nicht viel an, und verflucht zu solchen Anlässen mal wieder die dutzenden Interfaces/Klassen-Verschachtelungen einer solchen, eigentlich simplen Library. Nachdem man aber nach paar Beispielen gegoogelt hat, stellt sich aber die Verwendung der Library doch als recht simpel heraus:
function modJCaptcha_action() {
if (!app.data.modJCaptchaService) {
app.data.modJCaptchaService = new Packages.com.octo.captcha.engine.image.gimpy.DefaultGimpyEngine();
}
session.data.modJCaptcha = app.data.modJCaptchaService.getNextCaptcha();
var challenge = session.data.modJCaptcha.getImageChallenge();
var jpegOutputStream = new java.io.ByteArrayOutputStream();
var jpegEncoder = Packages.com.sun.image.codec.jpeg.JPEGCodec.createJPEGEncoder(jpegOutputStream);
jpegEncoder.encode(challenge);
var captchaChallengeAsJpeg = jpegOutputStream.toByteArray();
res.contentType = "image/jpeg";
res.writeBinary(jpegOutputStream.toByteArray());
return;
}
if (!session.data.modJCaptcha) {
throw new Exception("modJCaptcha.noChallenge");
}
if (session.data.modJCaptcha.validateResponse(req.data.modJCaptchaAnswer) == false) {
throw new Exception("modJCaptcha.wrongAnswer");
}
session.data.modJCaptcha = null;
Will man jedoch die Höhe oder Breite des Bilds ändern, dann kann man nicht mehr die Default-Engine verwenden, und die Anzahl der Code-Zeilen verdoppelt sich dann gleich mal mit einem Schlag.
Nachtrag: Soeben wurde mir folgendes angezeigt..

michi - 12.Jul 2005 13:30 - technisches
 Michi a.k.a. 'Michael Platzer' is one of the
Michi a.k.a. 'Michael Platzer' is one of the 
